第1688回- Kahoot! -另一種放大字體的方法 Stylebot
昨天 5/26 晚上我在教育噗浪客TPET@FB上探討放大 Kahoot! 字體的方法,今天早上我就看到 Tiebob Huang 回應我說應該可以解決!
昨天我提出的放大 Kahoot! 字體的方法:
先選一個 Kahoot! 的問題集並開始 play,然後點選 chrome 瀏覽器上的 Stylebot 按鈕,「css」那個按鈕, 按下之後選 Open Stylebot... ,然後按下方的 Edit CSS 按鈕。
如果您要把Kahoot! 問題的四個選項的字體變大,請複製貼上這段文字即可看到效果:
div [data-functional-selector^=answer-] span {font-size: 1.6em;}
如果您要把Kahoot! 問題的題幹字體變大,請複製貼上這段文字即可看到效果
span[data-functional-selector=block-title] {font-size: 1.6em;}
如果覺得字體還是不夠大,請自行嘗試把 1.6 改成更大的數字。
想不到要拿哪個Kahoot! 問題集來測試嗎?試試這個吧!
2018 Kpop Songs Guessing 2018 回歸歌曲猜猜樂
昨天我提出的放大 Kahoot! 字體的方法:
本回介紹 Tiebob Huang 教我的方法:
1. 瀏覽器安裝 stylebot 外掛
我是在 win10 和 chromebook 上使用 Chrome 瀏覽器,所以安裝這個 Stylebot - Chrome 線上應用程式商店,我猜想 firefox 應該也有。
2. 撰寫 css
別緊張,只是複製貼上而已啦!先選一個 Kahoot! 的問題集並開始 play,然後點選 chrome 瀏覽器上的 Stylebot 按鈕,「css」那個按鈕, 按下之後選 Open Stylebot... ,然後按下方的 Edit CSS 按鈕。
如果您要把Kahoot! 問題的四個選項的字體變大,請複製貼上這段文字即可看到效果:
div [data-functional-selector^=answer-] span {font-size: 1.6em;}
如果您要把Kahoot! 問題的題幹字體變大,請複製貼上這段文字即可看到效果
span[data-functional-selector=block-title] {font-size: 1.6em;}
如果覺得字體還是不夠大,請自行嘗試把 1.6 改成更大的數字。
想不到要拿哪個Kahoot! 問題集來測試嗎?試試這個吧!
2018 Kpop Songs Guessing 2018 回歸歌曲猜猜樂
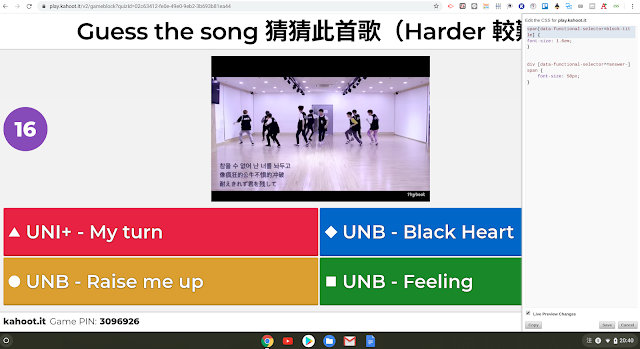
使用後
使用前
關於 Kahoot! 我曾經寫過:
- 第1097回-HTC Flyer-4-用火狐狸玩 Kahoot!
- 第1089回-國小社會-Kahoot-外來文化
- 第1082回- Blind Kahoot! 數學題組構想
- 第1081回- Blind Kahoot! 用測驗題組來教新進度
- 第1079回-BYOD-Kahoot!不只是隨堂測驗
- 第1078回-BYOD-Kahoot!教學活動調味料
- 第1682回- Kahoot! -個人挑戰賽
- 第1683回- Kahoot! -不只用在課後,也可用在課中
- 第1685回- Kahoot! -練習設計「課中使用」的 Kahoot 問題集
- 第1687回- Kahoot! -嘗試放大字體 A+ FontSize Changer Lite
- 第1688回- Kahoot! -另一種放大字體的方法 kahoot stylebot
- 第1691回- Kahoot! 極簡玩法!口頭出題
- 第1693回- Kahoot! 極簡玩法!學生手寫出題的構想





留言